There’s no doubt that UX design patterns play an important role in the design of any product. By using common patterns that users are already familiar with, you can create a more user-friendly interface and save yourself some time in the process.
But it’s also important to use these patterns wisely, lest you end up with a design that feels too familiar or even boring. Used correctly, UX patterns can help you create a great user experience. So if you’re wondering whether or not to use them in your next project, our advice is to go for it!
Read More: The Importance of Content Strategy in UX Design
Table of Contents
What are UX design patterns?
A UX design pattern is a reusable solution to a common user experience problem. By applying a design pattern, you can improve the usability of your product and make it more efficient for your users.
There are many different types of UX design patterns, each with its own unique benefits. Some popular UX design patterns include:
– Navigation patterns: These help users move around your product in a consistent and efficient manner.
– Information architecture patterns: These help users find the information they need within your product.
– Search patterns: These help users search for specific content within your product.
– Data entry patterns: These help users input data into your product in a consistent and efficient manner.
– Feedback patterns: These provide users with feedback about their actions within your product.
Applying UX design patterns to your product can help improve its overall usability and make it more efficient for your users. If you’re not sure which patterns to apply, consider conducting user research to identify the most common user experience problems. Once you’ve identified the problems, you can then select the appropriate UX design patterns to address them.
What are the five stages of designing UX?
The five stages of designing UX are as follows: research, planning, design, development, and testing.
Research: In this stage, designers collect data about the user’s needs and wants. This can be done through surveys, interviews, focus groups, or any other method of data collection.
Planning: Once the data is collected, designers need to sit down and plan out the structure of the UX. This includes things like wireframing and creating user flows.
Design: In this stage, designers actually start creating the visual designs for the UX. This includes things like choosing colors, fonts, and other visual elements.
Development: Once the design is complete, it’s time to start development. This is where things like code and prototypes are created.
Testing: The final stage of UX design is testing. In this stage, designers test the UX with actual users to see if it meets their needs. This can be done through beta testing, user testing, or any other method of testing.
Designing UX is a complex process, but by breaking it down into these five stages, it becomes much simpler. By following these steps, designers can create amazing experiences for their users.
What is an example of a well-established user experience design pattern?
User experience design patterns are established solutions to common problems that occur during the design of user interfaces. There are many different types of design patterns, each with its own specific purpose. Some of the most common design patterns include navigation menus, search fields, and buttons. These patterns can be used to solve common usability problems and improve the overall user experience of a website or application.
Design patterns are not meant to be used as-is, but rather serve as a starting point for designers to adapt and customize for their own needs. By understanding common design patterns, designers can more easily create interfaces that are both user-friendly and effective.
What is a UI pattern library?
A UI pattern library is a collection of user interface design patterns that can be used to create consistent, reliable, and usable user interfaces. UI patterns are reusable solutions to common problems that occur during the design and development of user interfaces. By using a UI pattern library, designers and developers can quickly and easily find solutions to common UI problems and can create user interfaces that are both consistent and reliable.
UX Design Patterns Examples
There are several UX design patterns that are commonly used by designers to create user-friendly and efficient interfaces. Some of the most popular UX design patterns include:
Data input
There are many different types of UX design patterns, but one important category is data input design patterns. Data input patterns are concerned with how users input information into a system. This can include anything from filling out a form to selecting items from a drop-down menu.
One common data input design pattern is the use of placeholder text. This is the text that appears in a field before the user begins typing. Placeholder text can be used to provide guidance to the user about what kind of information should be entered into the field.
Another common data input design pattern is the use of auto-complete. This is where the system suggests possible values as the user types. This can be used to speed up data entry by reducing the need for the user to type out full words or phrases.
Data input design patterns are an important part of UX design. They can help to make data entry more efficient and less error-prone. When designing a system that will require users to input data, it is important to consider which data input design patterns will best meet the needs of your users.
Content and information structure
There are many ways to organize content and information on a website or application. This is usually referred to as the content or information architecture. And just like with any other type of architecture, there are certain design patterns that can be followed to create an effective and user-friendly content structure.
Some common patterns include the use of cards, grids, and lists. Cards are a great way to organize content into manageable and digestible chunks. They can be used to display products, articles, or any other type of content. Grids are another common pattern and they offer a more traditional way of displaying content. Lists are also a popular choice for organizing content, especially when there is a lot of it.
It’s important to choose the right design pattern for your content. This will ensure that users can easily find what they’re looking for and that the overall structure is easy to navigate. Experiment with different patterns and see what works best for your specific content.
Navigation
There are many types of UX design patterns, but one of the most important is navigation. Navigation design patterns help users understand how to move around within your app or website. They also help you keep track of where users have been and where they are going. Good navigation design can make the difference between a user getting lost and feeling frustrated, and a user feeling confident and in control.
There are a few different types of navigation design patterns that you can use, depending on the needs of your app or website. The most common type is linear navigation, which is simply a list of links that users can follow in order. This type of navigation is great for products that have a simple structure, like a blog or a news website.
Another type of navigation design pattern is hierarchical navigation. This type of navigation is more common in apps, where there are multiple levels of content. Hierarchical navigation helps users understand the different levels within your app, and how to navigate between them.
Finally, contextual navigation is a type of navigation that changes based on the context of the user. For example, if a user is looking at a product page, the navigation might show links to related products. Contextual navigation can be helpful for keeping users engaged and helping them find what they need.
Navigation is an important part of UX design, and there are many different types of navigation design patterns that you can use to create a great user experience. Choose the right pattern for your app or website, and make sure that it is easy for users to understand and use.
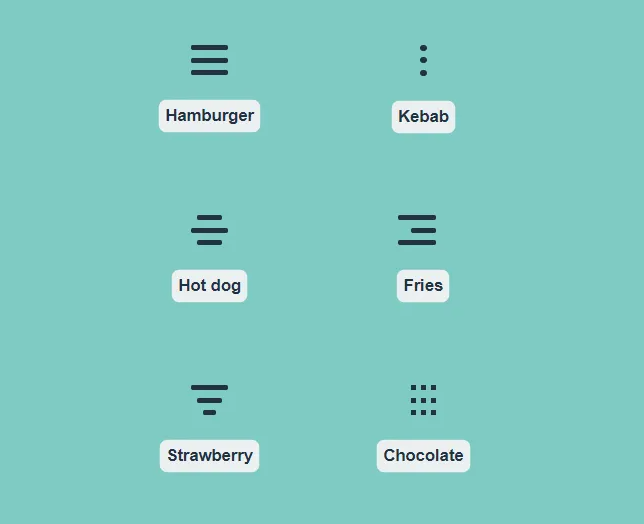
Hamburger menu

Hamburger menus are one of the most popular design patterns used in mobile apps and websites. The reason for their popularity is that they provide a simple and efficient way to navigate through large amounts of content.
Despite their popularity, hamburger menus have come under fire in recent years for being inefficient and difficult to use. As a result, many designers are now opting for alternative navigation patterns such as tab bars and bottom navigation.
If you’re considering using a hamburger menu in your design, it’s important to weigh the pros and cons carefully. In some cases, hamburger menus can be a great solution. In others, they may do more harm than good.
Pros:
- They’re easy to implement and don’t require a lot of design work.
- They can save space on small screens.
- They can help reduce clutter and make it easier to find what you’re looking for.
Cons:
- They can be confusing and difficult to use, especially on larger screens.
- They can hide important information and make it hard to discover new features.
- They’re often overused and abused, resulting in a bad user experience.
If you decide to use a hamburger menu, be sure to test it thoroughly with real users to make sure it’s easy to use and understand. And be sure to keep the following tips in mind:
- Use iconography carefully. The hamburger icon is often misunderstood, so be sure to label your menu clearly.
- Don’t hide the menu behind a swipe gesture. Users should be able to see and access the menu at all times.
- Consider using a side menu instead of a hamburger menu. Side menus are easier to use and understand, especially on larger screens.
- Keep it simple. Don’t overcrowd your menu with too many items. Stick to the essentials.
- Make sure your menu is accessible. Hamburger menus can be difficult to use for users with disabilities, so be sure to test your design with different types of users.
Hamburger menus are a popular design pattern, but they’re not right for every project. Use them carefully and test them thoroughly to ensure a positive user experience.
Modal view

Modal views are a type of user interface design pattern that is used to display important information or perform an action. They are typically displayed as a pop-up window that overlays the current screen, and require the user to take some action before they can return to the previous screen. Modal views can be used for various purposes, such as confirmation messages, error messages, and input forms.
While modal views can be very useful, they can also be disruptive to the user experience if they are used too frequently or without sufficient reason. For this reason, it is important to use modal views sparingly and only when absolutely necessary. When used correctly, modal views can help improve the usability of your app by providing important information or performing an action in a way that is less disruptive to the user.
The accordion

An accordion is a type of UX design pattern that allows users to expand and collapse content. This can be used to help reduce the amount of space that is needed to display all the content at once, or to help organize information in a way that is easy to understand. Accordions are often used in FAQs or other situations where there is a lot of information that needs to be displayed in a small amount of space.
Accordions can be used to great effect in UX design, but it’s important to use them sparingly. Too many accordions on a page can make it difficult for users to find the information they’re looking for. When using accordions, be sure to group similar items together and to use clear headings so users can quickly scan the content and find what they’re looking for.
Breadcrumbs
Breadcrumbs are a type of UX design pattern that can be used to help users navigate through web pages or applications. They typically appear as a series of links at the top of the page, showing the user’s current location within the site or application. Breadcrumbs can be a helpful way to orient users and provide them with a way to backtrack if they get lost. When used properly, breadcrumbs can improve the usability of a site or application and make it easier for users to find their way around.
When designing breadcrumbs, it is important to keep the following considerations in mind:
- Keep them visible: Breadcrumbs should be easy for users to see and understand. They should be placed in a prominent location on the page, such as near the top or along the side.
- Use clear labels: The labels for each breadcrumb should be clear and descriptive. Users should be able to understand what each link represents without having to hover over it or click on it.
- Make them clickable: Breadcrumbs should be designed so that users can click on them to navigate back to previous pages. This is especially important if the breadcrumbs are located near the top of the page, as users may not scroll back up to click on them.
- Use consistent formatting: Breadcrumbs should be consistently formatted throughout the site or application. This includes using the same text size, color, and style for all breadcrumbs.
Breadcrumbs can be a helpful way to improve the usability of a site or application. When designing breadcrumbs, keep them visible, use clear labels, make them clickable, and use consistent formatting. By following these guidelines, you can create breadcrumbs that will help users navigate through your site or application with ease.
Social Sharing
Design patterns are a great way to keep your design consistent and easy to use. One design pattern that is becoming increasingly popular is the social media button. Social media buttons make it easy for users to share your content with their friends and followers. They also help you promote your brand on social media platforms.
There are a few things to consider when using social media buttons as design patterns. First, you need to make sure that the buttons are easy to see and use. Second, you need to choose the right size and placement for the buttons. Third, you need to make sure that the buttons are labeled correctly.
When used correctly, social media buttons can be a great way to improve the user experience on your website. However, it is important to use them wisely and sparingly. Too many social media buttons can be overwhelming for users and make your website look cluttered. Use social media buttons thoughtfully and they will help you create a better user experience for your visitors.
Apply UX Design Patterns to Your Design?
As a designer, it’s important to be aware of UX design patterns and how they can be applied to your own designs. While there isn’t a one-size-fits-all approach to using these patterns, following some simple steps can help you make the most out of them.
Identify the problem
As a designer, when you’re confronted with a design problem, it’s important to take the time to figure out what exactly the problem is. What concepts and aspects of the design does it relate to? Once you have a clear understanding of the problem, you can begin to look for ways to solve it. Keep in mind that your solution needs to be both useful and usable. Keep the user in mind at all times, and you’ll be sure to come up with a design that works well for them.
Research for similar problems
Once you’ve identified a design problem, the next step is to research similar problems and solutions. This is where you get to wear your researcher hat and carefully go through available literature in the field. It’s quite possible that other designers have faced similar issues in the past, have discussed their approaches and outcomes, and have set some guidelines for all seekers. This step can save you time as well as add to your knowledge as you try to solve a unique problem.
Analyze the available solutions
When trying to solve a problem, it’s always helpful to see what solutions have been tried in the past. Even if the problem remains unsolved, looking at past techniques can give you an idea of what not to do. A thorough analysis of existing solutions can help you devise a better strategy.
Apply the patterns and test
When you’re trying to figure out which design patterns will work best for your project, it’s important to test them out before fully implementing them. A/B testing can help you understand which pattern is most effective, and usability testing will help you fine-tune the design. Once you’ve collected data from these tests, you can optimize your design to ensure that it’s the best it can be.
UX Pattern Libraries
If you’re wondering where to find UX design patterns, the best way is to simply observe and analyze popular, successful products. However, there are also some great libraries that have curated collections of these patterns. Check out some of these useful libraries below:
UI Patterns: A UX pattern library is a comprehensive archive of patterns that can be used to solve common design problems. This includes forms, content, menu, shopping, and persuasive patterns. Having a go-to library of UX patterns can help designers quickly find solutions to common problems, saving time and effort in the design process.
GoodUI: A UX pattern library is a collection of UI patterns that have been proven to be effective through experimentation and testing. GoodUI is one such library, offering patterns for landing pages, content, product listings, check-out, pricing, cart, signup and more. Such libraries can be invaluable resources for designers looking to create user-friendly interfaces.
Lovely UI: At Lovely UI, we believe that real-world examples are the best way to learn about UX design patterns. That’s why we constantly update our resources with new examples and applications. By studying these real-world examples, you’ll be able to better understand how to apply UX patterns in your own work.
Pttrns: If you’re looking for a comprehensive library of UX design patterns, pttrns is a great option. With patterns sorted by year and category, it’s easy to find exactly what you need. Plus, with such a large selection, you’re sure to find the perfect pattern for your project.
Read More: 10 UX Design Best Practices for eCommerce
Final Thoughts
UX design patterns are an important part of web design. They make it easier for users to understand how a website works and find the information they need. If you’re looking for a web designer who understands how to use these patterns effectively, contact us today. We would be happy to help you create a user-friendly website that meets your needs.